26. June 2023 By Ko Turk
Green Software Engineering: Best Practices
The climate is changing (fact)! As the temperature is rising, we will possibly be facing more (forest) fires, water disasters, extension of wildlife, and more. That gets you thinking right? Watch this video from the European Union to see what will happen if we don’t act (immediately).
To play a part in the climate change solution and to reach the Paris Agreement (1,5 degrees less by 2030) everyone needs to be involved in reducing CO2 emissions. So….. this needs a change from you and me! Developers, architects, (IT) consultants and managers. Please be aware we do this together. In this article, I will show you how to reduce the carbon footprint on different layers:
- Frontend
- Backend
- Architecture
- Hardware
Layer 1: Measuring and improving your frontend
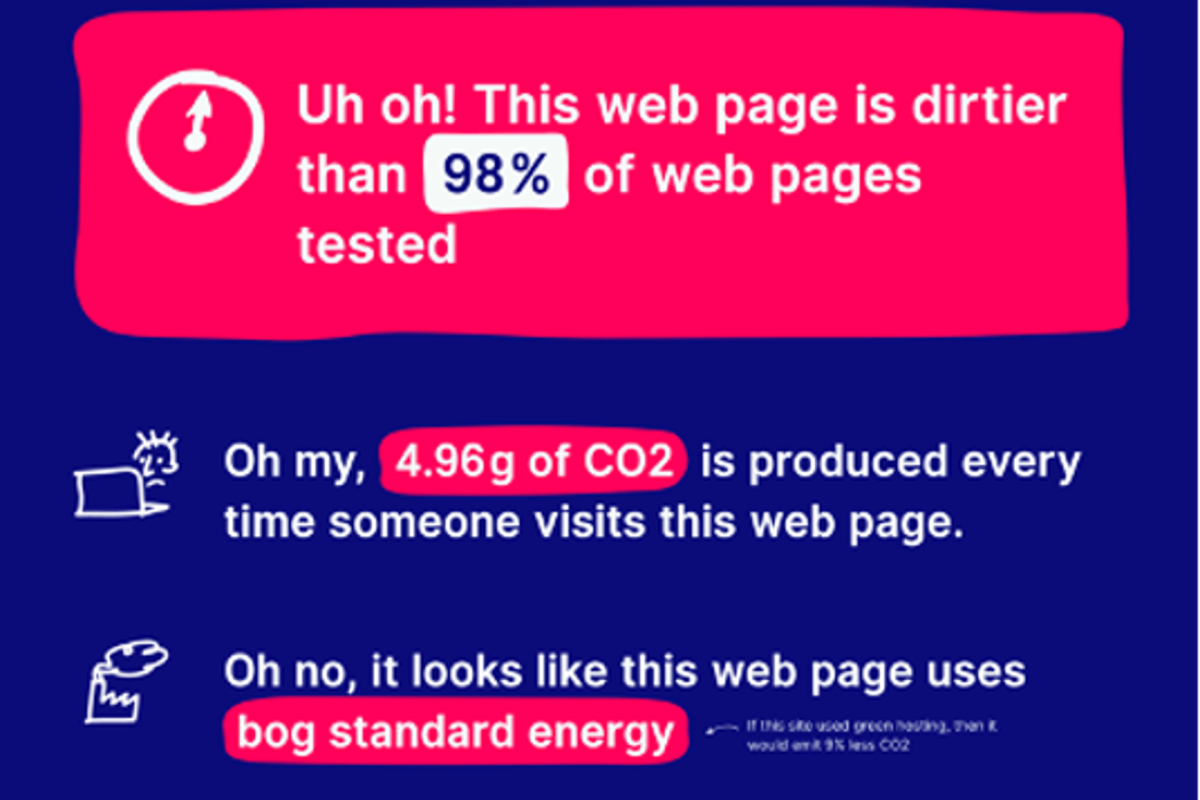
If you open your favorite browser and go to websitecarbon.com you can fill in your (company) homepage. After you hit ‘enter’ it will calculate the carbon footprint of that site!
It will show you the amount of CO2 it needs in a year based on 10.000 page views. Also, the calculator checks if the site is using sustainable energy. For example, if it comes from wind, solar, or watercraft.
To reduce the carbon footprint you can minify your html pages and downsize your images. Sounds simple right? But why don’t we do this? There are simple tools (npm) that can do the trick.
Also compressing your images helps a lot. Just use a tool like (click here). If you compress the images and use the calculator again, it will show you that you reduced CO2 emissions. Congratulations! You did something good for the world! It didn’t need a lot of effort, right? If you can’t stop improving, check this website. It gives you 20 more tips to make your site more energy efficient.

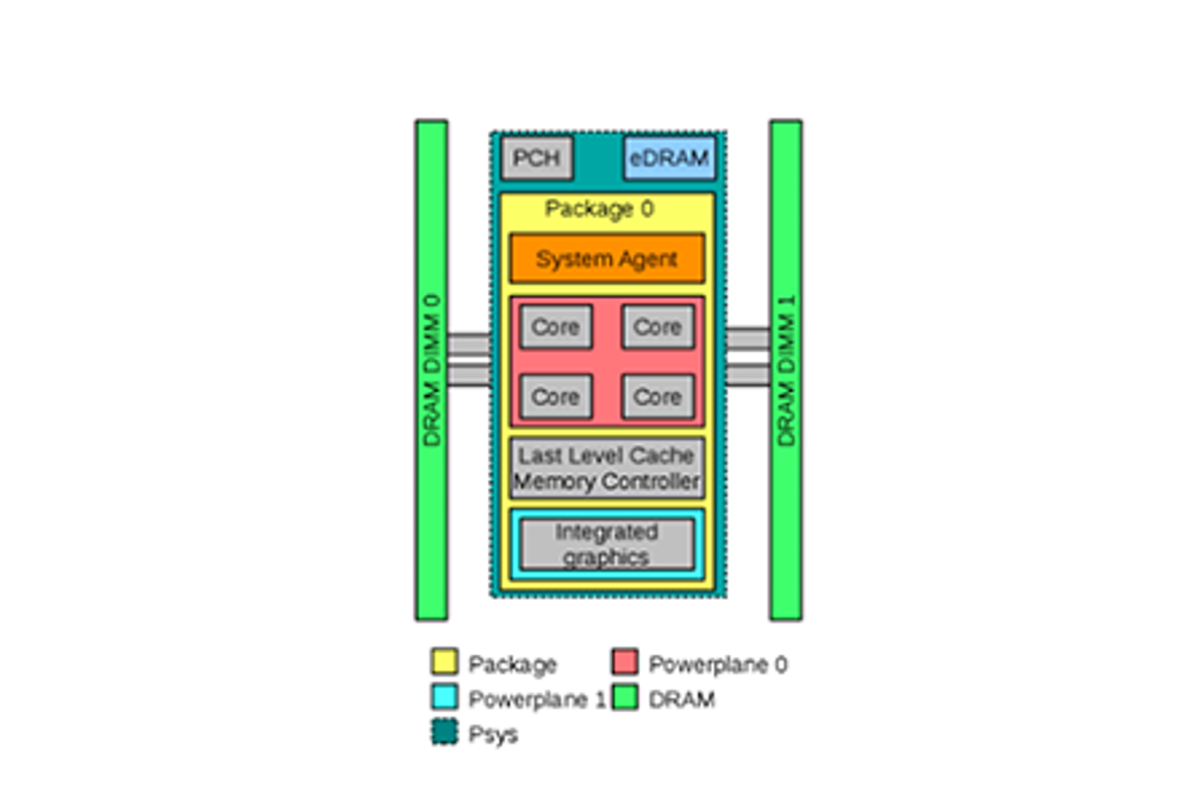
Listening 2: power measurements by RAPL
To be energy neutral, it will show you how many trees you need to absorb the CO2.
Please share the results with the people behind that site ??
Layer 2: Measure your backend!
If you don’t have a dashboard like the one from Azure that measures the carbon footprint, you can measure the JVM with your application. Within Linux, you can use a tool like PERF that shows you the joules you’re consuming. The only requirement is that you need an Intel chip with RAPL (Running Average Power Limit). It is a power feature for Intel CPUs and AMD.
If you combine this CPU feature with a tool like Hyperfoil, Gatling, wrk, wrk2 or any other load testing you can do some measurements. Within this GIT repo, created by Ionut Balosin and me, you will find some examples (for a Spring app, a Quarkus app, and the Renaissance benchmarking tool) on how to do this. But the most important is this command:
$ perf stat -a \
-e "power/energy-cores/" \
-e "power/energy-gpu/" \
-e "power/energy-pkg/" \
-e "power/energy-psys/" \
-e "power/energy-ram/" \
<the command or application you want to measure>
As you can see in Listening 2, it measures the PSYS (dark green from the picture) of the system, the Package (yellow) that includes the CPU cores (in red), and the GPU (integrated graphics). Also, you can identify the energy for the RAM (in light green).

Listening 2: power measurements by RAPL
When you’re executing the command, it reveals everything in joules. If you want to know the total watts per second for the package and the RAM, the formula is: (energy-pkg + energy-ram) / time
Remember, using the command is measuring the whole system. So please limit the background processes running (keep them to a minimum).
Layer 3: Architecture decisions
Think about the decisions you make. Calling systems, databases or other microservices are not good if you look at resources! For example, if you need some customer information from a team, they need to build something. This is mostly a microservice, so you can do a REST call to gather the information. But creating such an application does need resources (and money)! You need to code it and run it in a (big) JVM which could consume starting 200 MB if you use Spring Boot (in most of the cases). Adding any additional layer of third-party dependencies makes things even worse!
When you need to create a microservice, minimal think of these tricks:
- Optimize your network traffic and try to minimize the number of network calls.
- Increase your compute utilization, consider auto scaling.
- Reduce your number of microservices, less is more.
- Optimize your database, think about optimizing queries.
- Understand your latency limits and monitor the load on your application.
Also, don’t use libraries or frameworks if you don’t necessarily need them. For example, don’t use Kafka if you don’t use it in combination with big data (although Kafka Streams is great). You might not need Lombok or any ORM like Hibernate if your data model is pretty small.
Layer 4: Running the right hardware
Choose the right data center! Check if your site is running on a ‘green’ hosting platform. Go to thegreenwebfoundation.org/directory/ and check if your provider is on the list!
Choose the one with the lowest carbon footprint and run on green energy like (solar or wind). From research (BBC, Google) Google is claiming that it’s using only renewable energy (and aiming carbon-free in 2030). So maybe we should all use Google Cloud now? Or if you don’t trust the big one, you can also go for Digital Realty, they’re also going to be carbon-free by 2030.
Summary (your todo list)
1. Go to websitecarbon.com and calculate the carbon of your (company) website and improve.
2. Measure your backend and carefully choose the technology stack, including the JVM
3. Don’t just use microservices because it’s the default standard
4. Choose a green provider, to be checked at thegreenwebfoundation.org/directory/
Hope this blog will support your sustainable journey!
If you’d like the post, please help the world and donate a tree to reduce CO2 emissions.

